Do you have an application that would benefit from cloud-based control? If you've been controlling your device locally using an Arduino, you may want to explore the options that the cloud offers. After a successful installation, the ESP8266 will enable you to connect to a local network. I once explored the ESP8266's capabilities with a seasonal gourd-based experiment, but I never got past the point of logging on using my local network.
What is the Particle Photon?
Once you're ready to grow beyond your home network while maintaining a secure connection, consider investing in an IoT hardware development kit, such as the Particle Photon. This device acts as an all-in-one solution, offering:
- IoT hardware
- Network infrastructure
- IoT cloud for device management
- SDKs for iOS, Android, and web apps
We'll focus on the Photon Wi-Fi dev board, but many of Particle's products can communicate over mesh and cellular networks. Some feature production-ready modules for when you're ready to scale up your design.
Setup Particle IO
The Photon comes in an impressively small box not much bigger than the board itself. Instead of a user manual, flip the box over to see the start page URL printed on the bottom: particle.io/start.
Follow these steps to set up your board:
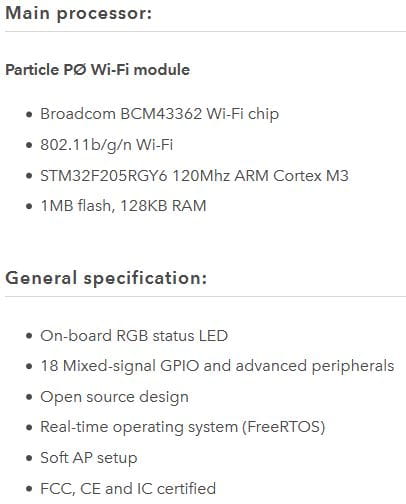
1. From the start page, click on the Photon icon to learn more information about the product and access a setup button. Here are the specs listed for the Photon:

2. The setup button takes you to this page, where you either log in or sign up for an account.
3. Once you select the Photon/P Series as your board, read the brief description of what you need to get started.
4. Click through to the next page and select the box that says "CONTINUE WITH LOCAL FILE."
5. Click this box, download the file, and open it in your browser.
How to Connect Photon to Wi-Fi
6. Follow the instructions on how to connect via Wi-Fi. You'll need to disconnect your computer from local Wi-Fi and connect to the new network that the Particle generates.
7. Enter your local Wi-Fi credentials to allow the device to log on to the network.
I connected to my local network―with some difficulty― via an Ethernet cable. After physically disconnecting the cable, I was able to access the configuration screen. The Particle eventually displayed a "breathing," or fading in and out, bluish glow to indicate a connection. My device received a randomly generated name (pale-turtle). You can go in and change the name if you wish.
At this point, the Photon is logged on to your network and connected to the Particle platform, which means you're ready to interact with it over the internet.

Particle Web IDE: "Hello Wold" Sketching
Once you set up your board with Wi-Fi, programming your first "hello world" sketch should be a straightforward process.
1. Power on the board, then navigate to the Particle Web IDE.
2. Select the "Blink an LED" example code, then click the lightning bolt "Flash" icon in the upper-left corner of your browser.
3. After a series of colored flashes from the connection LED, a second onboard LED on your Photon will blink on or off once per second.
This code uses the same Wiring/C++ code framework as Arduino, so things will look familiar if you use that family of dev boards. To personalize this example, try changing the delay numbers. The IDE won't let you change the example directly, but when you attempt to enter a character, it invites you to "FORK IT AWAY" to create your own version. Click on the fork button, change a few values, then hit the lightning bolt to adjust the blink rate.
Particle Photon Programming: Web Blink
Particle provides several examples of how to control your device over the web, including a web-connected LED as Example #2. Here's how to set it up:
1. Select the second example code and hit the lightning bolt to program your Photon in the same manner as Example #1.
2. Next, navigate to the console via the bar graph icon toward the bottom-left of your browser's IDE page.
3. The "Devices" 3D box tab should appear on the next page. Click on your device ID.
On the right-hand side of the next page, you'll notice a "FUNCTIONS" section with "led" and an argument input box. Type "on" and hit CALL to have it turn on the onboard LED, then type "off" and CALL to turn it off.
If you examine the code you input via the Web IDE, you'll notice lines starting at number 55 that state:
if (command=="on") {
digitalWrite(led1,HIGH);
digitalWrite(led2,HIGH);
return 1;
}
else if (command=="off") {
digitalWrite(led1,LOW);
digitalWrite(led2,LOW);
return 0;
This code allows on or off inputs to activate the ledToggle function on line 23. Experiment with the code by forking it and changing the function name or the name of the strings it responds to. Finally, refresh the console page to input the new string.
Photon Examples: HTML Blink
Blinking the Photon via Particle's console gets us one step closer to a useful IoT device, but controlling it with a browser would be much more interesting. To control your device using raw HTML, follow these steps:
1. Click on the document icon next to where it says, "Web-Connected LED."
2. Scroll down, and you'll see more info on HTML-based control as well as other examples, such as hooking up your own LED in addition to the onboard light.
3. Continue scrolling to where it says, "Control LEDs over the net."
4. Below "Code" and "Testing," you'll find a block of HTML that you'll need to cut out and edit. You can use a text editor like Notepad or via more advanced options like Atom or Notepad++.
5. Copy your device ID from either the IDE (accessible via the crosshairs icon) or the console and replace the portion of HTML code, as indicated by the text. You can also use the name it generates if you prefer—"pale-turtle" in my case.
6. Click on settings (the gear icon in the IDE), and copy/paste the Personal Access Token in the same fashion.
7. Save the file with a .html extension, then open it with your favorite web browser. With the file open, you'll see a dialog box that invites you to turn the LED on or off via two radio buttons.
8. Make your selection, then hit "Do it!"
The device should now perform your bidding. You'll need to hit the back button to turn it off again, but with this basic framework, you should be able to build any web page or interaction. If you modified your code in the previous example, you will need to either modify the HTML to match or load the example code and flash a fresh copy.

Particle provides more examples for experimentation, including "Function Variable," "Publish," "Subscribe," and "Tinker." You can also choose to publish the previous demo HTML code via GitHub pages or anywhere else you have available to host code. However, using existing code would allow you or anyone else to turn the LED on or off from a web browser. Eventually, you'll want to address relevant security concerns, such as who you want to be able to access your device.
Particle Photon IFTTT Setup
Finally, Particle modules integrate with If This Then That (IFTTT). To set up IFTTT with Particle, hit Explore on the IFTTT site, then "Make your own Applets." I set IFTTT up to email me based on the Publish example. While it worked initially, I forgot it was running during later experimentation, and IFTTT emailed me well over 100 times. Oops.

Like any new (to you) technology, Particle takes some time to figure out. That said, it's an extremely powerful ecosystem, one that integrates hardware, a cloud platform, and the Arduino-style programming you're likely already familiar with. If you've been looking for a solution to put your experiment or final product on the cloud, the Proton—and Particle as a whole—is certainly worth your consideration.


