Le Raspberry Pi a été conçu pour que les enseignants et les élèves puissent disposer d'un ordinateur Linux bon marché permettant d'enseigner la programmation à tous les jeunes. Raspbian est le système d'exploitation Linux par défaut. Scratch est installé avec ce système.
Scratch est un langage de programmation visuel gratuit utilisé pour enseigner les rudiments de la programmation aux débutants. Il n'est pas nécessaire d'écrire des lignes de code pour faire bouger un objet sur l'écran avec une interaction de la part de l'utilisateur. De jeunes enfants ont créé des milliers de jeux avec ce langage et Scratch à montré à un grand nombre d'entre eux que programmer était amusant et n'était plus réservé aux spécialistes.
Dans cet article, nous créons un programme qui fait bouger le nom « Arrow » sur l'écran en suivant un hexagone.
En langage Scratch, les objets s'appellent des « sprites ». Vous pouvez créer un nouveau sprite grâce au logiciel de dessin, bien qu'en réalité l'image du logo Arrow soit importée.
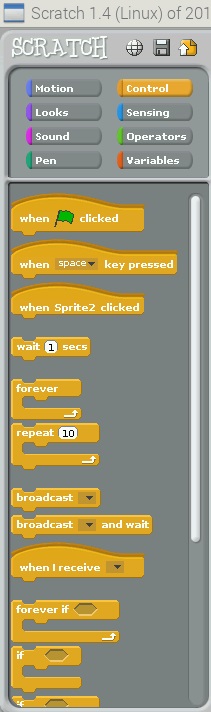
Maintenant, le script de ce sprite peut être créé. Le programme commence lorsqu'on clique sur le drapeau vert. Donc, depuis la fenêtre de contrôle, la pièce de puzzle « when green flag check » (lorsque drapeau vert coché) est glissée sur la fenêtre de script. Comme nous voulons répéter ce programme à l'infini, nous allons envelopper toutes les fonctions à utiliser dans un grand crochet « forever » (pour toujours). Nous sélectionnons ensuite « clear » pour effacer la fenêtre où l'image apparaît et nous attendons une seconde, le temps que le sprite parvienne à la position (0,0). Nous attendons encore une seconde et le sprite se déplace jusqu'à la position (0,100). Comme nous voulons dessiner l'hexagone, l'élément de puzzle « pen down » (crayon abaissé) est sélectionné. Le programme passe ensuite aux six sommets de l'Hexagone en s'arrêtant une seconde sur chaque sommet. Lorsque le logo Arrow revient sur le premier sommet, à la position (0,100), le dessin de l'Hexagone est terminé et nous pouvons ajouter l'élément « pen up » (crayon relevé). Nous attendons ensuite pendant une seconde le retour au centre, qui se trouve la position (0,0), puis nous attendons une seconde de plus pour que le programme redémarre une fois la fenêtre effacée.

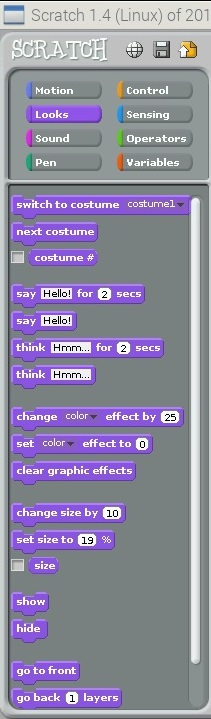
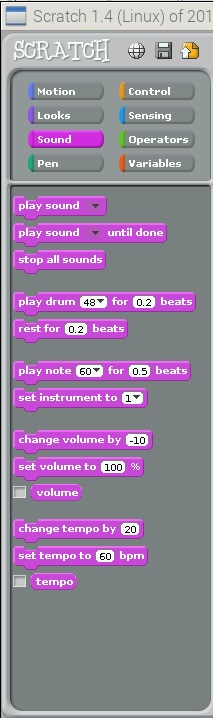
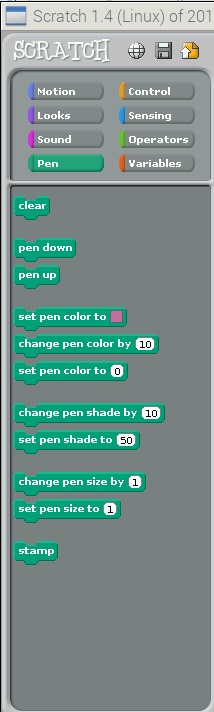
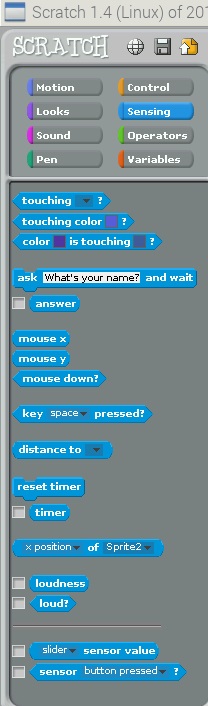
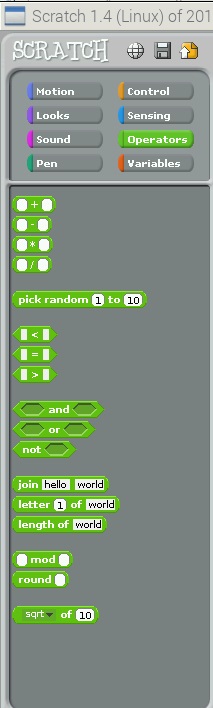
Ce programme n'utilise que quelques fonctions mais, grâce à leur nom, la tâche effectuée est facile à deviner. Ces fonctions sont divisées en huit groupes, comme le montre le tableau ci-dessous.
Motion : (mouvement) déplace les sprites et change d'angle

Looks : (regarde) contrôle les visuels du sprite ; adjoint des bulles de discours ou de pensée, modifie l'arrière-plan, élargit ou rétrécit

Sound : (son) lit les fichiers audio et les séquences programmables

Pen : (crayon) dessine sur le portrait en contrôlant la largeur, la couleur et l'ombre du crayon

Control : (contrôle)instruction conditionnelle « if-else » (si-alors), pour toujours, répéter et arrêter

Sensing : (capteur) les sprites peuvent interagir avec la souris, par exemple

Operators : (opérateurs) opérateurs mathématiques, générateur de nombres aléatoires, instruction « and-or » (et-ou) qui compare la position des sprites

Grâce à l'interface utilisateur, il est facile de tirer, déposer et visualiser immédiatement l'effet des modifications. Scratch permet aux utilisateurs de faire leurs premiers pas en programmation en s'amusant. C'est une excellente préparation pour les futurs programmeurs, qui passeront ensuite à des langages plus évolués comme Java ou Python, par exemple.


